1. 假设想让div中的内容(content)垂直居中,能够将line-height的值设置与div的高度相等来实现。
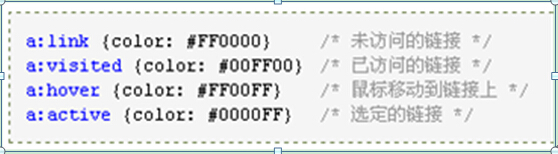
2. 超伪类链接的四种形式:
3. 我们能够通过设置background属性来美化图片button,能够设置cursor属性来改变鼠标在button上的图像。
4. 首字下沉是使用p:first-letter,注意:letter与后面的大括号之间一定要有回车,不然没效果。
5. position:relative;的意思是当前div盒子相对于它的父盒子的位置,left表示距离左边的长度,top表示距离上边的长度。
6. margin:0px;和padding:0px;联合起来使用能够清楚html标签原先自带的间距。
7. text-decoration:none;不要下划线。